-
[Swift] Sheet과 FullScreenCover, NavigationView💻Programming/Swift 2024. 3. 20. 22:55
.sheet
현재 View에서 약 90%부분 정도 overlay되는 View
.sheet 사용
ZStack { // Background Color.cyan.ignoresSafeArea() // Content Button { showSheet.toggle() } label: { Text("Button") .foregroundColor(.cyan) .font(.headline) .padding() .background(.white) .cornerRadius(10) } .sheet(isPresented: $showSheet, content: { SheetBasic2() }) }@State property로 선언한 boolean 타입의 showSheet변수를 isPresent 파라미터에 넘겨준 후, 넘겨줄 View를 content 파라미터 안에 넣어준다.
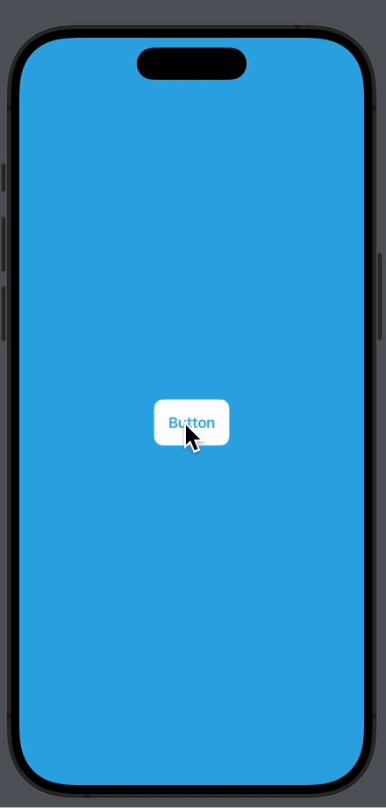
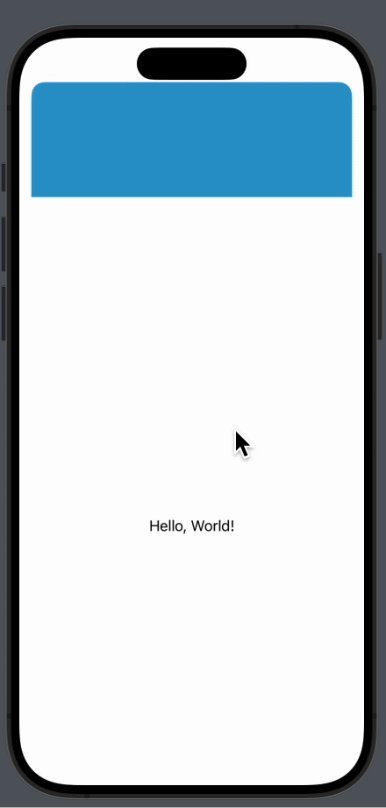
.sheet 사용 결과

.fullScreenCover
현재 View에서 전체 부분이 overlay되는 View
.fullScreenCover 사용
SheetBasic
ZStack { // Background Color.cyan.ignoresSafeArea() // Content Button { showSheet.toggle() } label: { Text("Button") .foregroundColor(.cyan) .font(.headline) .padding() .background(.white) .cornerRadius(10) } .fullScreenCover(isPresented: $showSheet, content: { SheetBasic2() }) }사용법은 sheet와 같다.
SheetBasic2
import SwiftUI struct SheetBasic2: View { @Environment(\.presentationMode) var presentationMode var body: some View { ZStack(alignment: .topLeading, content: { // background Color.blue.ignoresSafeArea() // content Button { // Sheet 닫기 action presentationMode.wrappedValue.dismiss() } label: { Image(systemName: "xmark") .foregroundColor(.white) .font(.largeTitle) .padding(.leading) } }) } }그냥 파랑색에 x버튼만 있는 화면이다. .fullScreenCover는 제스처로 끌어내릴 수 없기 때문에 이렇게 버튼을 만들어주어야 한다.
.fullScreenCover 결과

NavigationView
네비게이션 스택을 사용하여 다른 화면으로 전환
NavigationLink
특정 조건 만족 시 지정한 목적지로 이동하게 하는 "버튼"
NavigationView는 fullScreenCover과 sheet를 합친 것과 같이 전체 화면이 overlay되면서 전환이 가능하고, fullScreenOver을 통한 화면 전환에서 닫는 버튼을 제공해주지 않아도 창을 닫는 버튼을 제공한다.
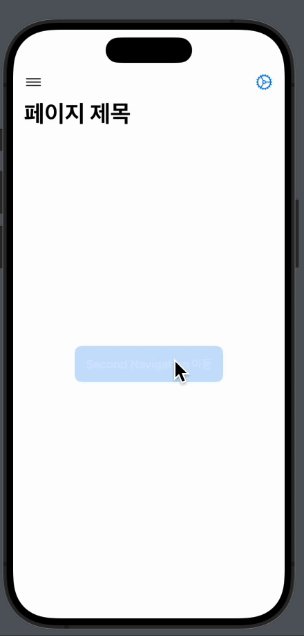
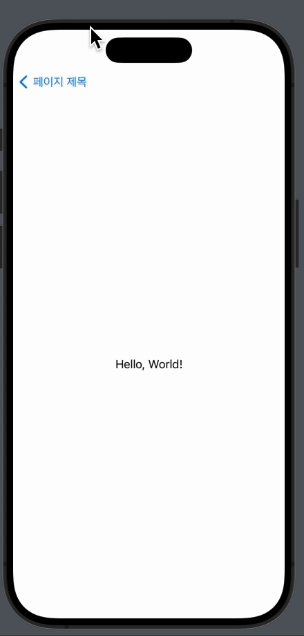
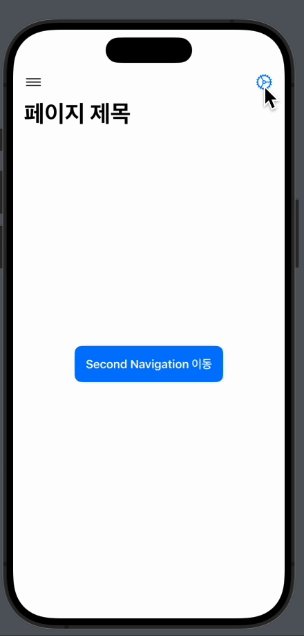
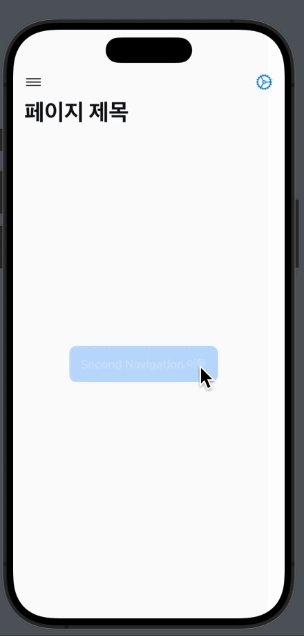
NavigationView와 NavigationLink의 사용
// property @State var showSheet: Bool = false var body: some View { NavigationView { VStack { NavigationLink { // destination: 목적지 SecondNavigationView() } label: { Text("Second Navigation 이동") .foregroundColor(.white) .font(.headline) .padding() .background(.blue) .cornerRadius(10) } } // : VStack .navigationTitle("페이지 제목") // 상단에 페이지 제목 // navigationBarTitleDisplayMode - 상단 페이지 제목 스타일 // .automatic: 자동, inline - 상단에 작게, large: leading쪽으로 크게 .navigationBarTitleDisplayMode(.automatic) // navigationBarHidden - 네비게이션 타이틀, 바를 감추는 설정 .navigationBarHidden(false) // navigTionBarItems 상단 좌우에 icon, text, button을 사용하여 나타낼 수 있음 .navigationBarItems( leading: Image(systemName: "line.3.horizontal"), trailing: Button(action: { showSheet.toggle() }, label: { Image(systemName: "gear") })) } // NavigationView .sheet(isPresented: $showSheet, content: { ZStack { // background Color.cyan.ignoresSafeArea() // content Text("설정 페이지 입니다") .font(.largeTitle) } }) }NavigationView안에 VStack을 넣고, 그 안에 NavigationLink를 이용하여 버튼을 만들어주었다. NaviationLink는 버튼과 같이 첫 번쨰 파라미터에 버튼이 눌렸을 경우에 어떤 화면으로 넘어갈지를 지정해주고, label에서 버튼의 모양을 지정해 줄 수 있다.
.navigationTitle를 통해 화면의 제목을 설정해줄 수 있다.
NavigationView에 .sheet 설정을 해줌으로써 현재 NavigationView에서 다른 View로 이동하는 것 또한 가능하다.
*NavigationLink는 NavigationView안에서만 사용 가능하다.
NavigationView와 NavigationLink의 사용 결과

'💻Programming > Swift' 카테고리의 다른 글
[Swift] State와 Binding이 무엇일까? (0) 2024.03.18